Custom Code :
<div class="jm-pricing row-fluid">
<div class="span4 box">
<div class="row-fluid">
<div class="span10">
<div class="title">Appetizer Pellentesque</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$15</div>
<div class="span10">
<div class="title">Appetizer Lorem</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$18</div>
<div class="span10">
<div class="title">Appetizer Cras</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$21</div>
<div class="span10">
<div class="title">Appetizer Nullam</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$14</div>
<div class="span10">
<div class="title">Appetizer Aenean</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$15</div>
<div class="span10">
<div class="title">Appetizer Donec</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$16</div>
<div class="span10">
<div class="title">Appetizer Curabitur</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$18</div>
</div>
</div>
<div class="span4 box">
<div class="row-fluid">
<div class="span10">
<div class="title">Appetizer Morbi</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$15</div>
<div class="span10">
<div class="title">Appetizer Vestibulum</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$12</div>
<div class="span10">
<div class="title">Appetizer Aliquam</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$17</div>
<div class="span10">
<div class="title">Appetizer Suspendisse</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$19</div>
<div class="span10">
<div class="title">Appetizer Praesent</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$15</div>
<div class="span10">
<div class="title">Appetizer Integer</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$22</div>
<div class="span10">
<div class="title">Appetizer Vivamus</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$25</div>
</div>
</div>
<div class="span4 box">
<div class="row-fluid">
<div class="span10">
<div class="title">Appetizer Mauris</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$13</div>
<div class="span10">
<div class="title">Appetizer Phasellus</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$15</div>
<div class="span10">
<div class="title">Appetizer Maecenas</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$16</div>
<div class="span10">
<div class="title">Appetizer Etiam</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$19</div>
<div class="span10">
<div class="title">Appetizer Fermentum</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$20</div>
<div class="span10">
<div class="title">Appetizer Condimentum</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$15</div>
<div class="span10">
<div class="title">Appetizer Gravida</div>
<div class="subtitle">Lorem ipsum dolor sit amet, consectetur</div>
</div>
<div class="price span2 text-right">$12</div>
</div>
</div>
</div>

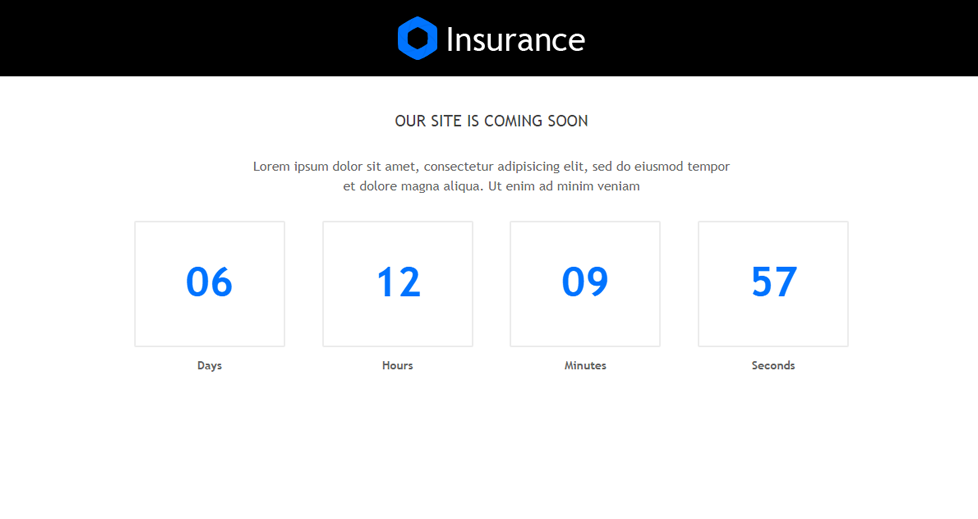
You can make your Joomla! website unavailable to visitors until selected date. To enable this option login to Administrator back-end.
1. Click the Extensions → Templates → JM-Template-Name → Basic Settings menu item
2. Find field Coming Soon and click Enable button.
3. Next set date in filed Coming Soon Date.
Click the Save button to implement the new settings.
Title and description you can change in Extensions → Module Manager. Find module Our site is coming soon on position coming-soon. You can also publish different type of module if you like.
Coming Soon page can be easily customised in file - /templates/jm-template-name/tpl/comingsoon.php